使用 pyecharts 绘制中国地图实例详解
系列文章篇
Python 地图篇 - 使用 pyecharts 绘制世界地图、中国地图、省级地图、市级地图实例详解
第一章:实例演示先给大家看下效果图哈。

首先需要安装 pyecharts 库,直接 pip install pyecharts 就好了。
新版本的话不需要单独安装地图,如果是 0.5 版本是需要单独安装的,目前演示的是当前最新版本 1.9.1
地图数据如下:
因为是中国地图,所以对标的省份,我设置了 2 组,里面的数据是随机生成的。
代码语言:javascript
复制
# -*- coding:utf-8 -*- # 2022-1-14 # 作者:小蓝枣 # pyecharts地图 # 需要引用的库 from pyecharts import options as opts from pyecharts.charts import Map import random # 设置奥特曼所存在的相关省份,并设置初始数量为0 ultraman = [ ['四川', 0], ['台湾', 0], ['新疆', 0], ['江西', 0], ['河南', 0], ['辽宁', 0], ['西藏', 0] ] # 设置怪兽存在的相关省份,并设置初始数量为0 monster = [ ['广东', 0], ['北京', 0], ['上海', 0], ['江西', 0], ['湖南', 0], ['浙江', 0], ['江苏', 0] ] def data_filling(array): ''' 作用:给数组数据填充随机数 ''' for i in array: # 随机生成1到1000的随机数 i[1] = random.randint(1,1000) print(i) data_filling(ultraman) data_filling(monster)
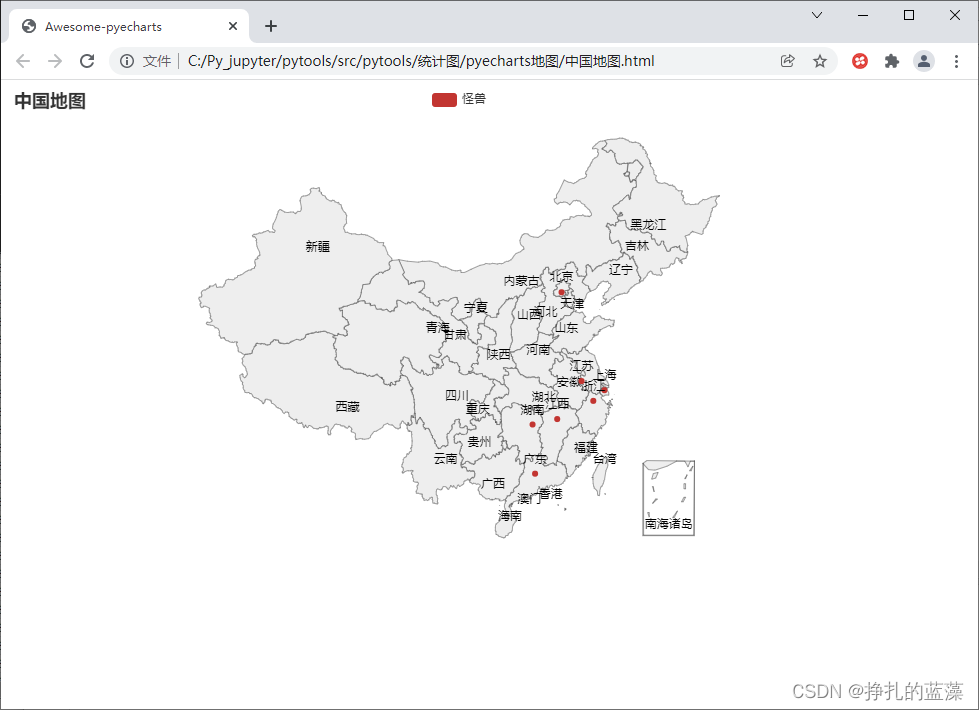
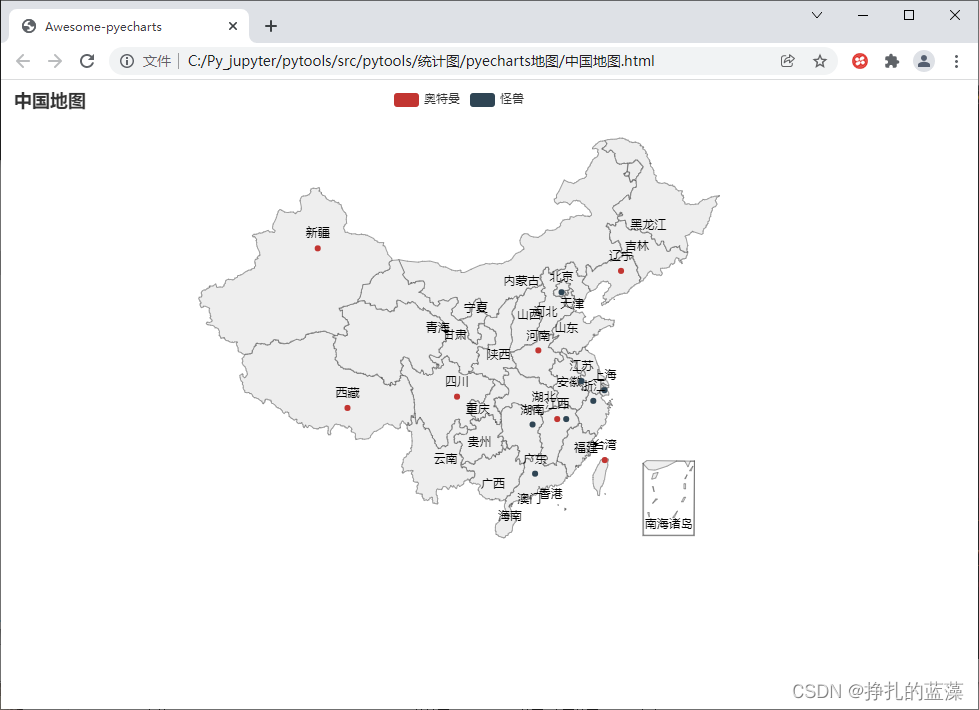
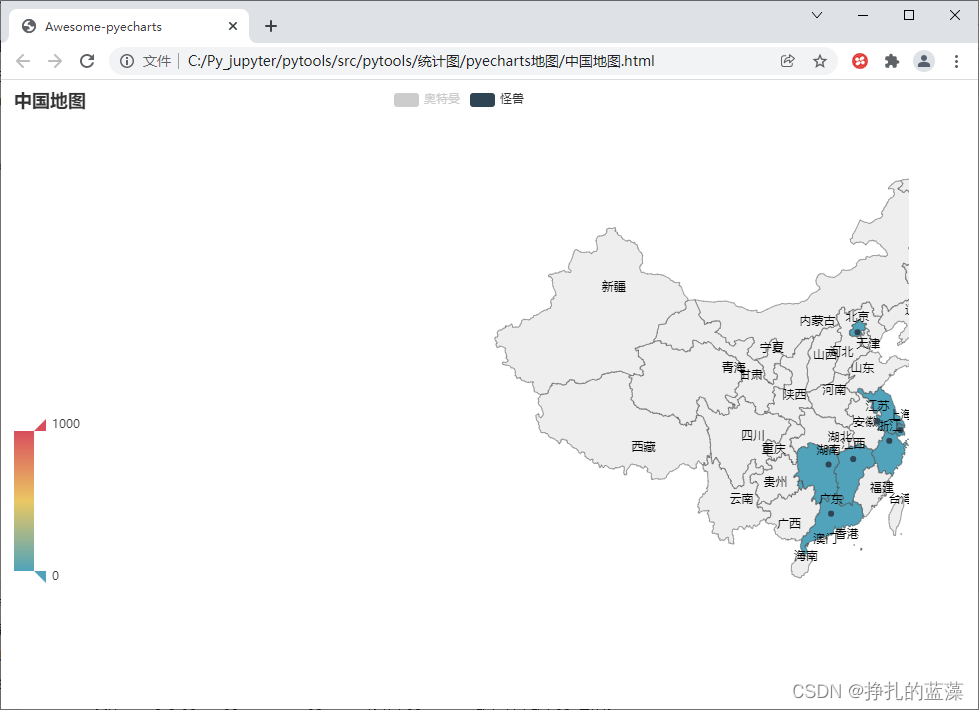
② 添加数据项,默认中国地图显示首先演示下添加一组数据,运行后会生成一个 html 文件,打开后就可以查看生成的地图了。

代码语言:javascript
复制
def create_china_map(): ''' 作用:生成中国地图 ''' ( Map() .add( series_name="怪兽", data_pair=monster, maptype="china", ) # 设置标题 .set_global_opts(title_opts=opts.TitleOpts(title="中国地图")) # 生成本地html文件 .render("中国地图.html") )

然后演示下添加两组数据,只要再加个 add() 函数就好了,非常方便。
代码语言:javascript
复制
def create_china_map(): ''' 作用:生成中国地图 ''' ( Map() .add( series_name="奥特曼", data_pair=ultraman, maptype="china", ) .add( series_name="怪兽", data_pair=monster, maptype="china", ) # 设置标题 .set_global_opts(title_opts=opts.TitleOpts(title="中国地图")) # 生成本地html文件 .render("中国地图.html") )

给大家加了块完整源码,直接运行即可哈。
代码语言:javascript
复制
# -*- coding:utf-8 -*- # 2022-1-14 # 作者:小蓝枣 # pyecharts地图 # 需要引用的库 from pyecharts import options as opts from pyecharts.charts import Map import random # 设置奥特曼所存在的相关省份,并设置初始数量为0 ultraman = [ ['四川', 0], ['台湾', 0], ['新疆', 0], ['江西', 0], ['河南', 0], ['辽宁', 0], ['西藏', 0] ] # 设置怪兽存在的相关省份,并设置初始数量为0 monster = [ ['广东', 0], ['北京', 0], ['上海', 0], ['江西', 0], ['湖南', 0], ['浙江', 0], ['江苏', 0] ] def data_filling(array): ''' 作用:给数组数据填充随机数 ''' for i in array: # 随机生成1到1000的随机数 i[1] = random.randint(1,1000) print(i) data_filling(ultraman) data_filling(monster) def create_china_map(): ''' 作用:生成中国地图 ''' ( Map() .add( series_name="奥特曼", data_pair=ultraman, maptype="china", ) .add( series_name="怪兽", data_pair=monster, maptype="china", ) # 设置标题 .set_global_opts(title_opts=opts.TitleOpts(title="中国地图")) # 生成本地html文件 .render("中国地图.html") ) create_china_map()
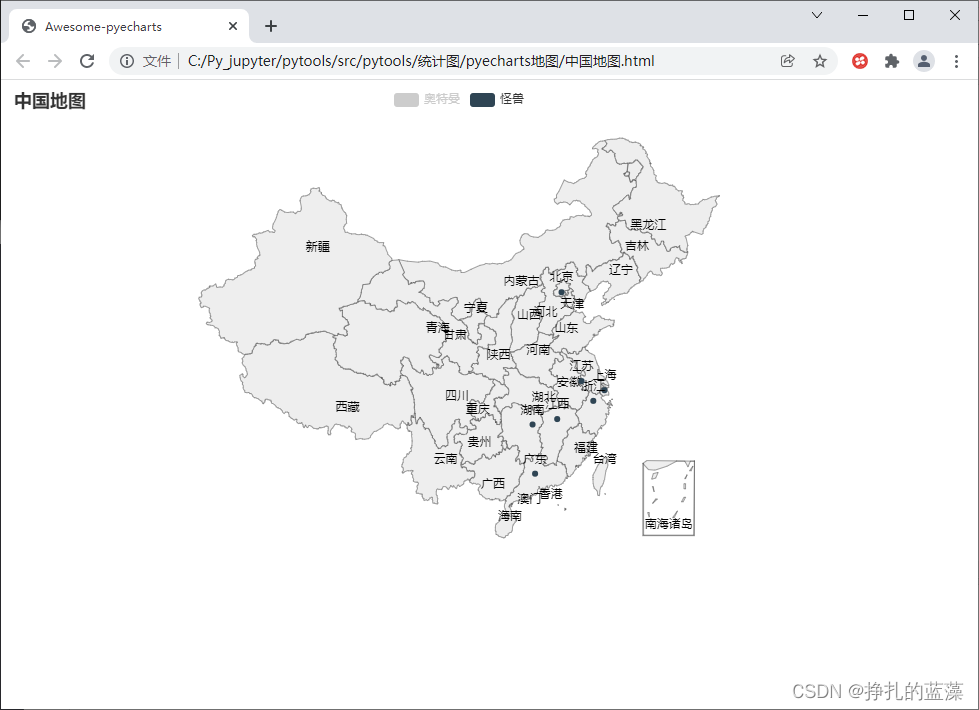
第二章:常用配置项及参数解析① 设置是否默认选中默认是选中的,添加 is_selected=False 参数可以设置默认不显示。
代码语言:javascript
复制
def create_china_map(): ''' 作用:生成中国地图 ''' ( Map() .add( series_name="奥特曼", data_pair=ultraman, maptype="china", # 是否默认选中 is_selected=False ) .add( series_name="怪兽", data_pair=monster, maptype="china", ) # 设置标题 .set_global_opts(title_opts=opts.TitleOpts(title="中国地图")) # 生成本地html文件 .render("中国地图.html") ) create_china_map()
可以看到默认只显示了怪兽的数据。

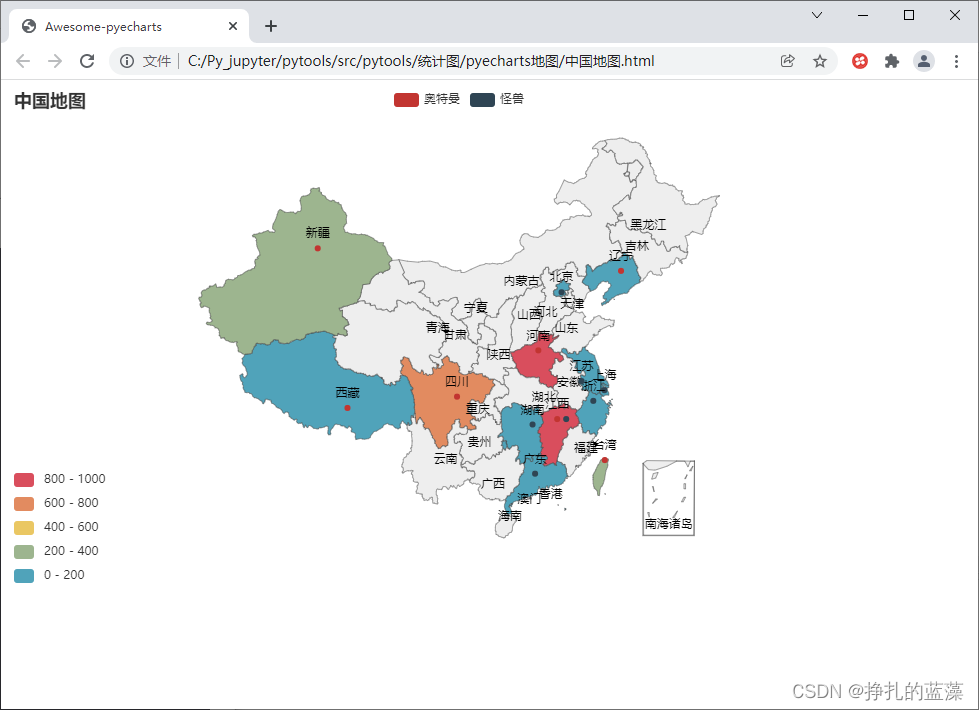
视觉映射配置项 visualmap_opts=opts.VisualMapOpts(max_=1000, is_piecewise=True) 可以设置为地图颜色类型分段显示,max_ 的值对应的是数据的范围,参数 is_piecewise=True 表示为分段显示。
代码语言:javascript
复制
def create_china_map(): ''' 作用:生成中国地图 ''' ( Map() .add( series_name="奥特曼", data_pair=ultraman, maptype="china", # 是否默认选中 is_selected=True ) .add( series_name="怪兽", data_pair=monster, maptype="china", ) .set_global_opts( # 设置标题 title_opts=opts.TitleOpts(title="中国地图"), # 设置分段显示 visualmap_opts=opts.VisualMapOpts(max_=1000, is_piecewise=True) ) # 生成本地html文件 .render("中国地图.html") )
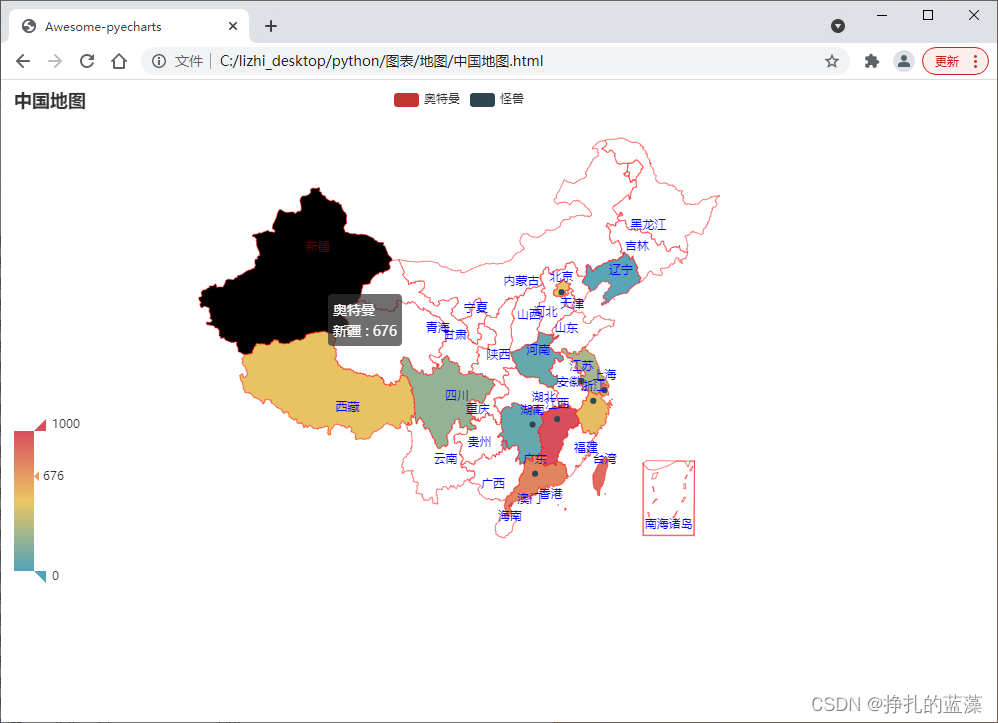
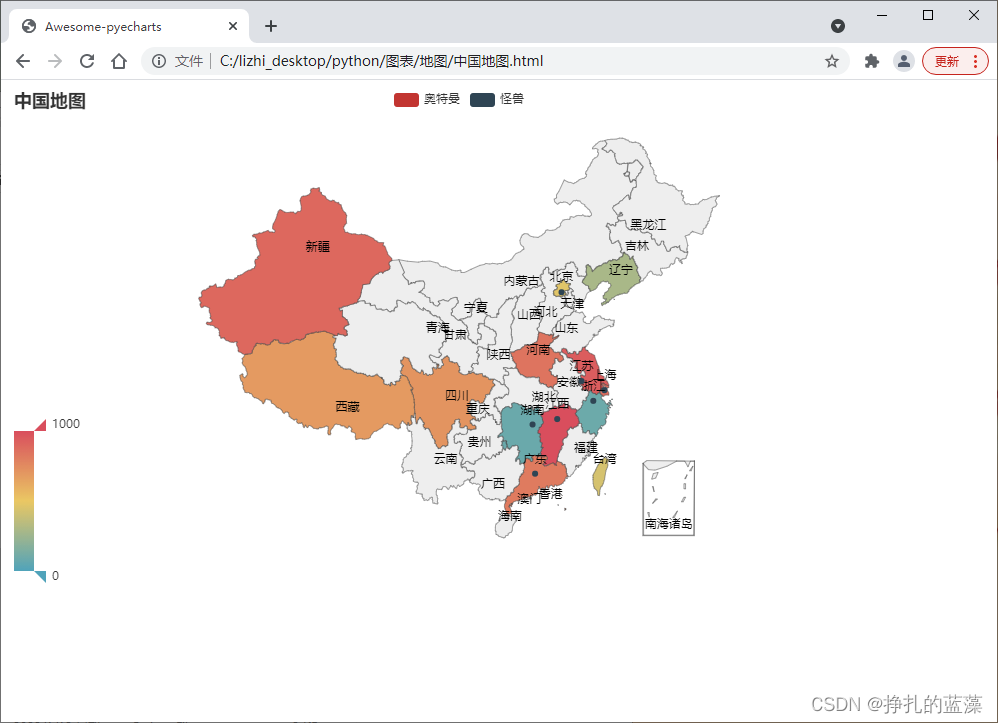
分段显示效果图:

代码语言:javascript
复制
def create_china_map(): ''' 作用:生成中国地图 ''' ( Map() .add( series_name="奥特曼", data_pair=ultraman, maptype="china", # 是否默认选中 is_selected=True ) .add( series_name="怪兽", data_pair=monster, maptype="china", ) .set_global_opts( # 设置标题 title_opts=opts.TitleOpts(title="中国地图"), # 设置标准显示 visualmap_opts=opts.VisualMapOpts(max_=1000, is_piecewise=False) ) # 生成本地html文件 .render("中国地图.html") )
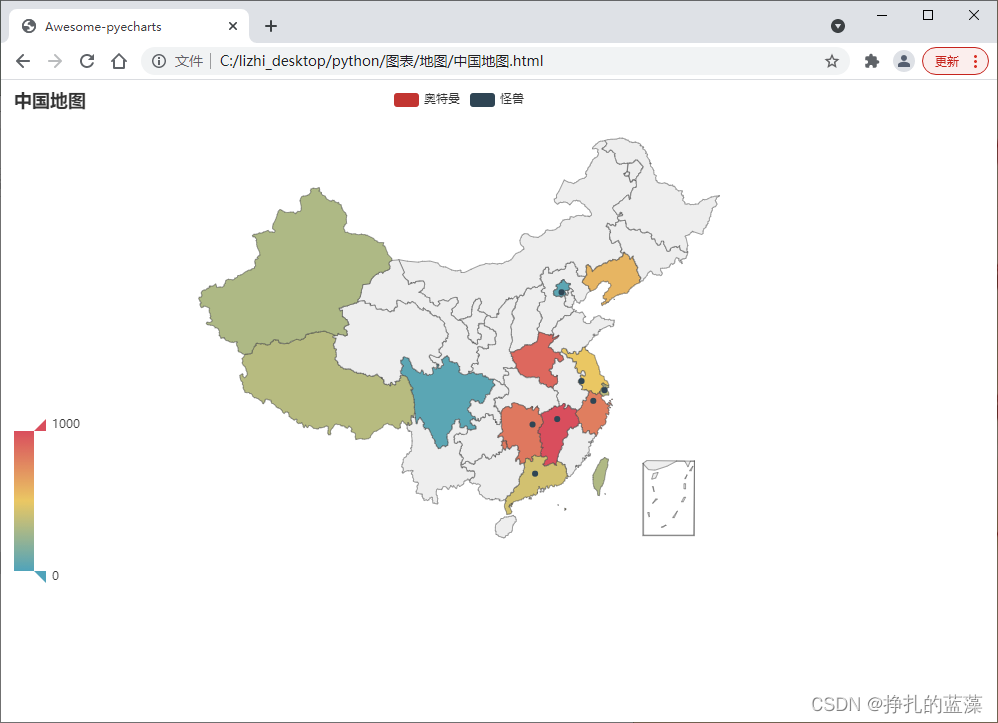
这是参数为 is_piecewise=False 的标准显示。

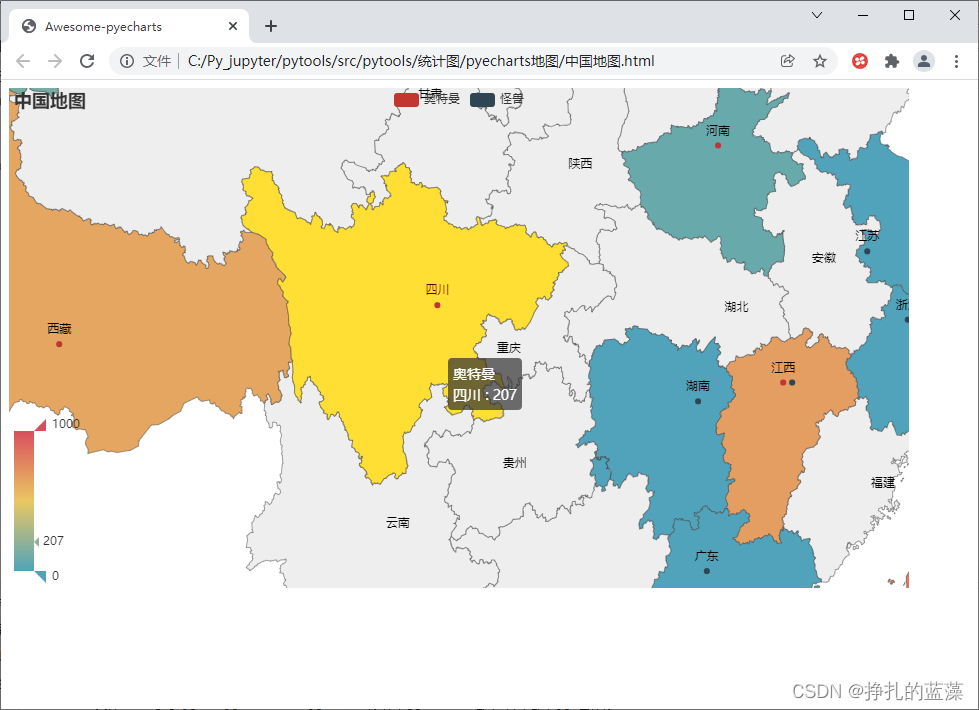
参数 is_roam=False 会控制不可进行鼠标缩放和平移。
代码语言:javascript
复制
def create_china_map(): ''' 作用:生成中国地图 ''' ( Map() .add( series_name="奥特曼", data_pair=ultraman, maptype="china", # 是否默认选中,默认为True is_selected=True, # 是否启用鼠标滚轮缩放和拖动平移,默认为True is_roam=False ) .add( series_name="怪兽", data_pair=monster, maptype="china", ) .set_global_opts( # 设置标题 title_opts=opts.TitleOpts(title="中国地图"), # 设置标准显示 visualmap_opts=opts.VisualMapOpts(max_=1000, is_piecewise=False) ) # 生成本地html文件 .render("中国地图.html") )
参数启用时鼠标滚轮可以放大缩小图像。

鼠标可以左右拖动使地图平移。
优先级声明: a 数据设置为 False,b 数据设置为 True,不选中 a 数据,也可以进行缩放和平移拖动。

参数 is_map_symbol_show=False 可以关闭图形标记,关闭就不显示点了。
代码语言:javascript
复制
def create_china_map(): ''' 作用:生成中国地图 ''' ( Map() .add( series_name="奥特曼", data_pair=ultraman, maptype="china", # 是否默认选中,默认为True is_selected=True, # 是否启用鼠标滚轮缩放和拖动平移,默认为True is_roam=True, # 是否显示图形标记,默认为True is_map_symbol_show=False ) .add( series_name="怪兽", data_pair=monster, maptype="china", ) .set_global_opts( # 设置标题 title_opts=opts.TitleOpts(title="中国地图"), # 设置标准显示 visualmap_opts=opts.VisualMapOpts(max_=1000, is_piecewise=False) ) # 生成本地html文件 .render("中国地图.html") )
可以看到奥特曼相关区域的点已经没有了。

系列配置项的参数 label_opts=opts.LabelOpts(is_show=False) 可以关闭标签名称显示。
代码语言:javascript
复制
def create_china_map(): ''' 作用:生成中国地图 ''' ( Map() .add( series_name="奥特曼", data_pair=ultraman, maptype="china", # 是否默认选中,默认为True is_selected=True, # 是否启用鼠标滚轮缩放和拖动平移,默认为True is_roam=True, # 是否显示图形标记,默认为True is_map_symbol_show=False ) .add( series_name="怪兽", data_pair=monster, maptype="china", ) # 全局配置项 .set_global_opts( # 设置标题 title_opts=opts.TitleOpts(title="中国地图"), # 设置标准显示 visualmap_opts=opts.VisualMapOpts(max_=1000, is_piecewise=False), ) # 系列配置项 # 关闭标签名称显示 .set_series_opts(label_opts=opts.LabelOpts(is_show=False)) # 生成本地html文件 .render("中国地图.html") )
可以看到省份的名称不显示了。

系列配置项里的标签加上 color="bule" 参数可设置标签颜色为蓝色。
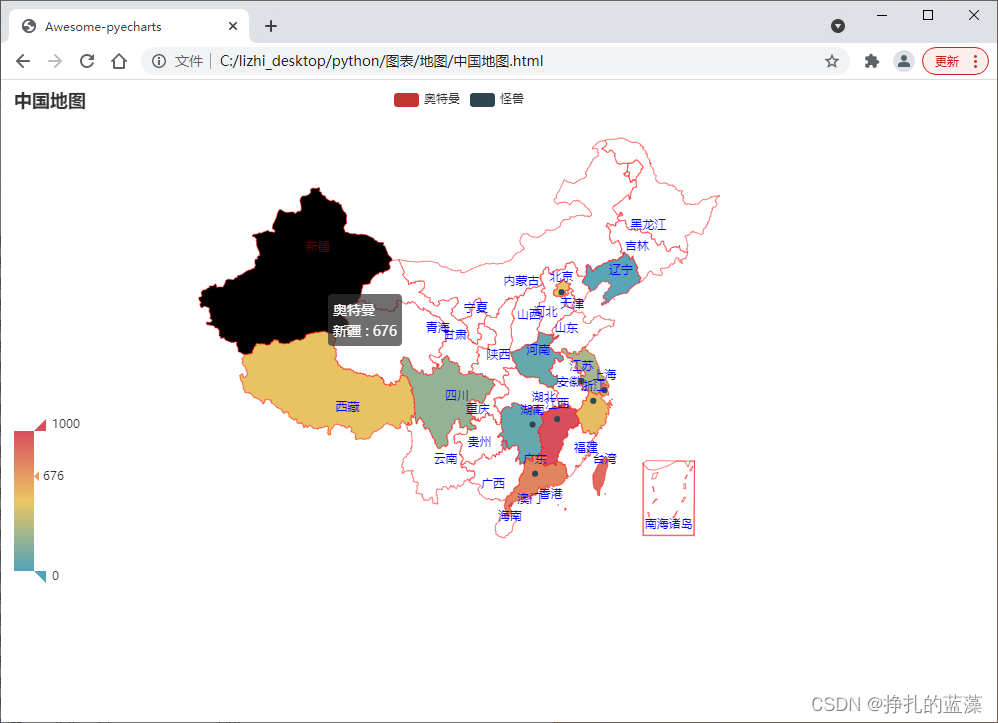
图元样式配置的 areaColor 为区域颜色, borderColor 为边框颜色,
其中 normal 为常规模式下的,emphasis 为强调样式下的,即鼠标移动到区域上的显示。
代码语言:javascript
复制
# 图元样式配置 itemstyle_opts={ # 常规显示 "normal": {"areaColor": "white", "borderColor": "red"}, # 强调颜色 "emphasis": {"areaColor": "rgba(0,0,0,1)"} }
可以看到我鼠标移动到新疆显示的为我设置的黑色,透明度为 1。

代码语言:javascript
复制
def create_china_map(): ''' 作用:生成中国地图 ''' ( Map() .add( series_name="奥特曼", data_pair=ultraman, maptype="china", # 是否默认选中,默认为True is_selected=True, # 是否启用鼠标滚轮缩放和拖动平移,默认为True is_roam=True, # 是否显示图形标记,默认为True is_map_symbol_show=False, # 图元样式配置 itemstyle_opts={ # 常规显示 "normal": {"areaColor": "white", "borderColor": "red"}, # 强调颜色 "emphasis": {"areaColor": "rgba(0,0,0,1)"} } ) .add( series_name="怪兽", data_pair=monster, maptype="china", ) # 全局配置项 .set_global_opts( # 设置标题 title_opts=opts.TitleOpts(title="中国地图"), # 设置标准显示 visualmap_opts=opts.VisualMapOpts(max_=1000, is_piecewise=False) ) # 系列配置项 .set_series_opts( # 标签名称显示,默认为True label_opts=opts.LabelOpts(is_show=True, color="blue") ) # 生成本地html文件 .render("中国地图.html") )
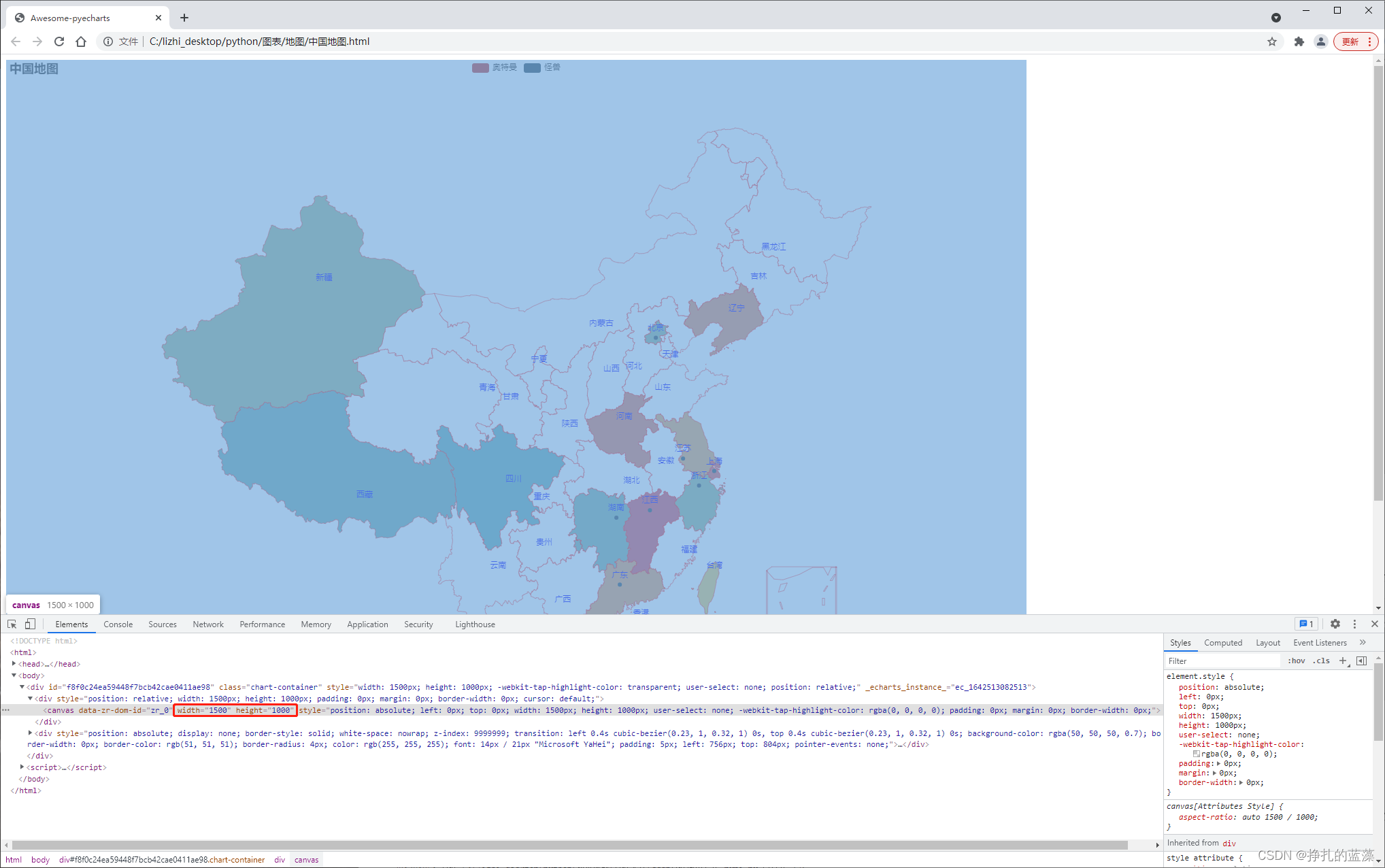
⑦ 地图画布初始化大小配置Map() 里通过添加 init_opts 参数可以配置初始化画布大小。
例如:Map(init_opts=opts.InitOpts(height="1000px", width="1500px"))